
Simple Interactive Pie Chart with CSS Variables and Houdini Magic CSSTricks CSSTricks
How to Create a Responsive Animated Pie Chart in PowerPoint - Part 1 of 2 Aaron Lympany Design 6.2K subscribers Subscribe Subscribed 11K views 2 years ago How to Create Responsive Animated.

12 Animated Pie Charts 2 Stock Video Footage Synthetick
Animated Time-Line Pie Chart Animated timelines are a great type of infographic. This demo shows how to create a pie chart cycling through datasets from a timeline. Key implementation details The only thing we need to do manually is set new data items in a loop. And then iterated to the next year.

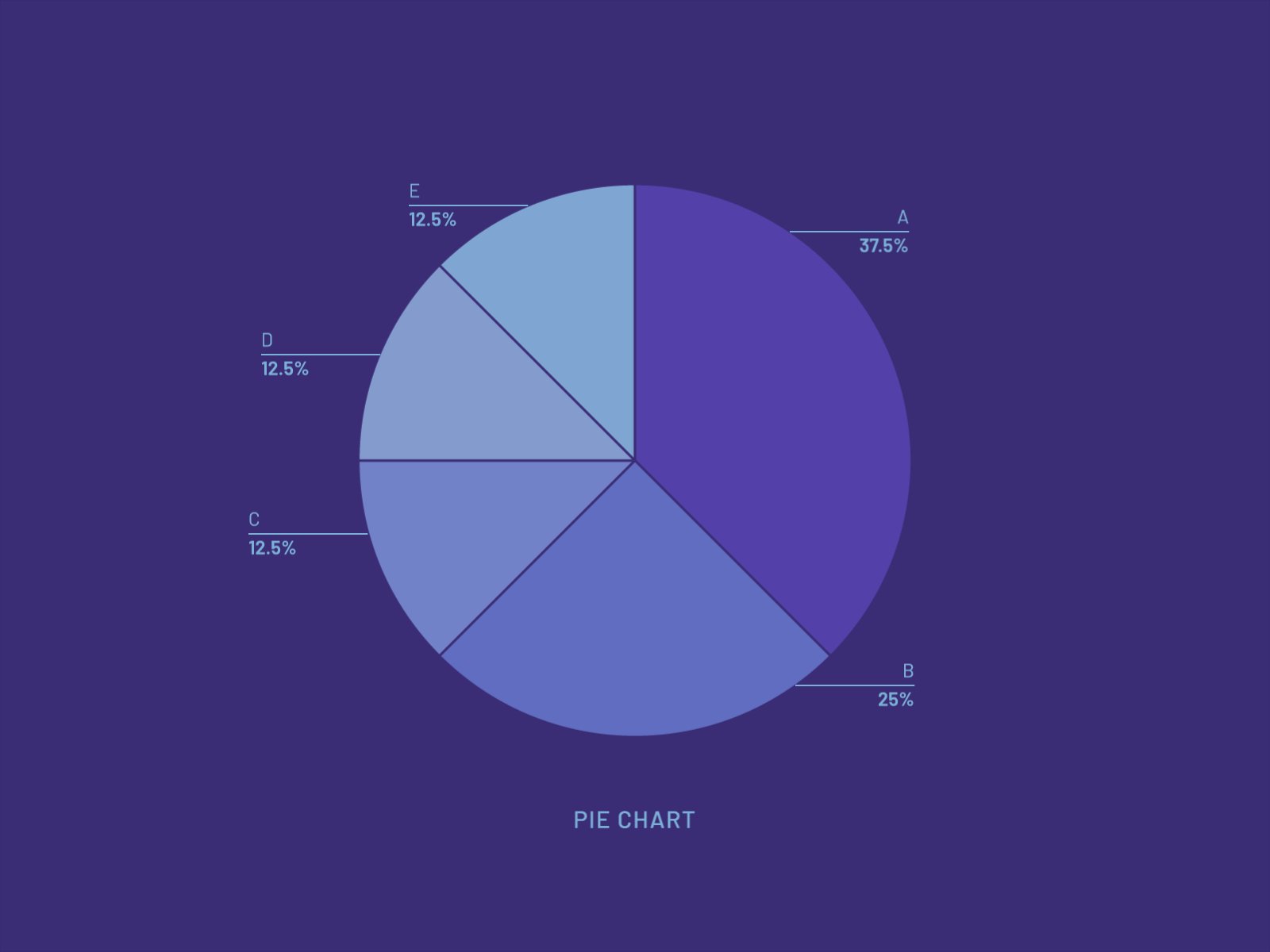
800x600 kd piechart dr 2 Pie chart Animation Animation design
A bar chart race is a type of data visualization that shows changes in the relative sizes of categories over time through a dynamic animation. It consists of a series of horizontal bars that represent different categories, such as countries, industries, or products, and the length of each bar corresponds to the value of a specific variable, such as revenue, population, or market share.

Create a Pie Chart Animation in blender 2.83 EEVEE (EASY and FAST Tutorial ) 90 Procedural
With Flourish, you can create stunning animated pie charts - the template allows you to add filters and time sliders, split your visualization into small multiples, or even size each pie differently so that it reflects its real value. Pie and donut charts: Flourish starting points When to use a pie chart?

45.Create 5 Step PIE CHART Infographic AnimationPowerpoint Animations YouTube
In this tutorial video, we'll show you how to create an animated pie chart with value controls in Adobe After Effects.Chapters/Timestamps:0:00 Preview0:04 Va.

Pie Chart GIF Animation Custom Animated Data & Infographics
The Visme pie chart maker will not only let you customize a pie chart with your data, fonts, colors, labels and backgrounds, it also offers various animation effects for added visual impact. Create Your Pie Chart

Animated TimeLine Pie Chart amCharts
2 Insert your data. Once inside the Visme editor, you can do one of two things; create a new chart by selecting Data from the left panel or modify an existing chart within a template by clicking on it. In either case, the chart engine will appear on your screen, and you'll see a spreadsheet area on your left.

Animated Pie Chart 49 Days of Charts by Jene Tan on Dribbble
First, we'll create an animation @keyframe for .pie-wrap by adding the following code to our styles.css file: @keyframes pie-size { from{ width:0px; } to{ width: 400px; height: 400px; } } After adding the keyframe above, let's add the code below to the .pie-wrap style in our styles.css file:

Animated Pie Chart GIF Customize To Your Project Shop Now
An animated pie chart with rotation and selected index functionality provides a visually appealing way to showcase data. In start it automatically sort list and shows the data in descending form and highest value goes to down in middle. And after the chart rotates as the selected index is brought down to the center, making it more prominent and.

Animated Pie Chart GIF Customize To Your Project Shop Now
circleRadius: 200, 15. pointerRadius: 230, 16. textRadius: 380, 17. pointerHeadRadii: 7, This is an animated customizable pie chart. It can easily be included on your site as either a fullpage or a stylable canvas object.

How to Make a Pie Chart animation Animate CC Speed Tutorial YouTube
Select the chart on your slide and go to the Animations tab. Click the Add Animation drop-down arrow and select the effect you want to use. You can pick from Entrance, Emphasis, or Exit animations. You can then use the Effect Options drop-down selections to choose a different direction for the animation.

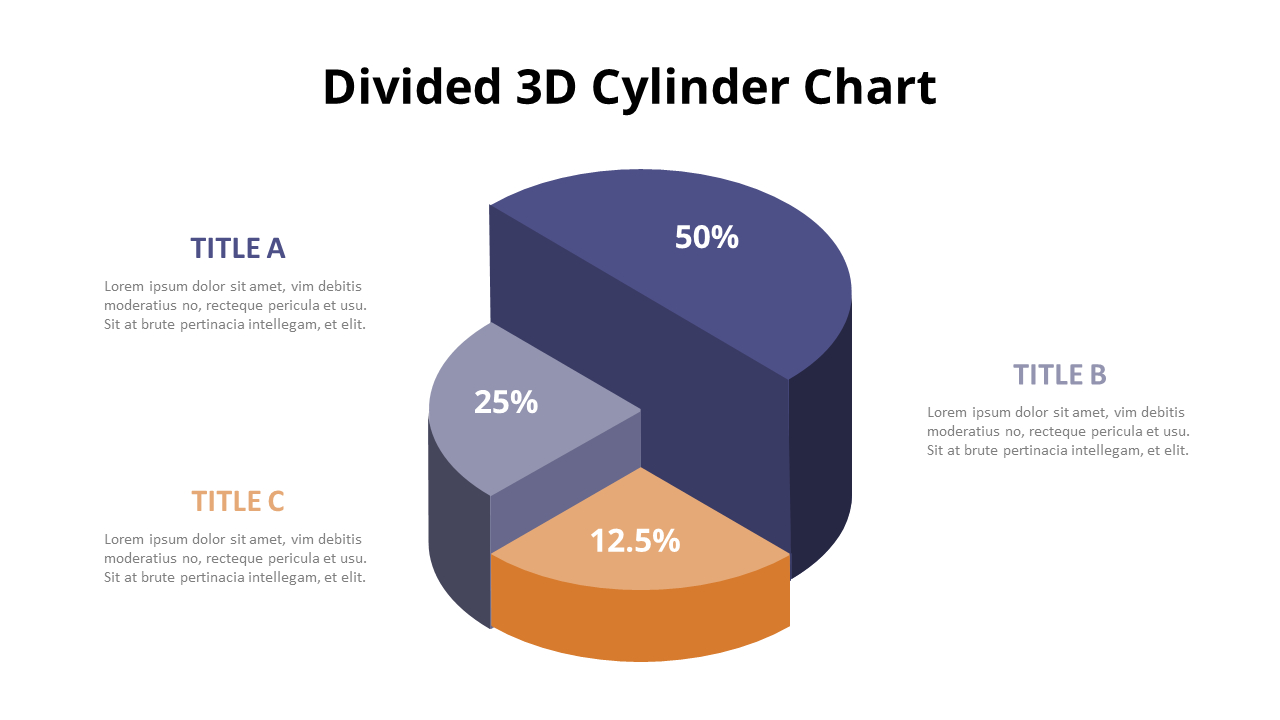
3D Growth Pie Chart Animated Slides
A time indicator is added to the canvas using the add_time function, passing the df object and the time indicator as arguments. The time indicator can be set to "month" in this case. The canvas is played with the specified fps, resulting in the animation of the pie chart race. Execute the main function: if __name__ == "__main__": main ()

Figma interactive components Animating a Pie Chart YouTube
Steps to create the pie chart animation You'll start by creating a regular pie chart in PowerPoint. In my example, I've created a pie chart using fictional data, based on a survey that asked respondents about their preferred type of vacation (i.e. relaxing, adventure, foodie or other styles of vacations).

How to Create an Animated Pie Chart with Value Controls After Effects Tutorial 68 YouTube
1. Go to the Insert menu. 2. Click on Chart. 3. Go to the Pie chart menu, and select the type of chart you want to use. Then, click OK. In this guide, I'm going to use the basic pie chart. 4. You can adjust the value of the chart in this Excel-like window. 5. Go to Animations. 6. Select Wheel.

How to Create a Responsive Animated Pie Chart in PowerPoint Part 1 of 2 YouTube
First, open up your PowerPoint presentation and go to the slide where you want the animated pie chart. To insert a pie chart, switch to the "Insert" tab and click the "Chart" button. In the Insert Chart window that appears, select "Pie" from the list on the left.

25.PowerPoint Pie Chart animation Motion graphics Animated pie chart YouTube
Follow the steps below to learn how: Launch PowerPoint. Locate and open your PowerPoint presentation. Navigate to the slide where you would like your animated pie chart added. In the Insert Chart window that opens, on the left, choose Pie. On the right, choose the pie chart style that you would like to use. There are five different options to.